Color Management in Firefox
I recently switched from Google Chrome to Mozilla's Firefox to use a more privacy friendly browser with more considered defaults. Mozilla have put a lot of effort into making Firefox an excellent choice and I was pleasantly surprised with how well it holds up - I cannot imagine switching back to a Chromium based browser anytime soon.
There is, however, one aspect to Firefox that did come as a surprise - the default colour management settings leads to dramatically oversaturated colours on a wide gamut monitor such as the MacBook Pro.
There is a way to fix it for general web content and images not tagged with ICC color profiles.
How to set Firefox to be fully color managed
Open Firefox and go to the configuration by entering about:config into the addressbar. You'll be warned about dragons behind the closed door but just click the button to proceed.
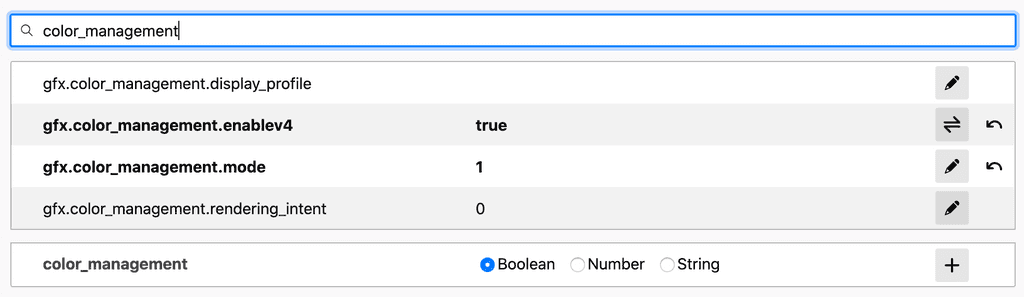
Search for color_management to filter the list of settings. You're looking for two in particular.

Change gfx.color_management.enablev4 from false to true.
Change gfx.color_management.mode from 2 to 1.
Restart Firefox and your browser will now be fully colour managed.
A few days after I published this article Firefox Nightly released version 77. The default setting for gfx.color_management.mode in that Nightly build has been set to 1 meaning it will hopefully be set to fully managed in a future stable release.
Firefox color management settings explained
On a default install the mode is set to 2 meaning that colour management will only be applied to images tagged with an ICC color profile. Everything else is rendered without using your colour profile leading to over saturated text and images. Changing this to 1 sets Firefox to be fully colour managed meaning everything rendered by Firefox (including page elements, CSS colours, tagged images and untagged images) will be colour corrected based on your monitor's colour profile.
The enablev4 setting simply allows the use of ICC V4 profiles instead of the default V2 profiles.
You can read up more on the color correction settings on the Mozilla blog. Note that the last information I could find regarding these settings stretches all the way back to Firefox 3.5 released on 30 June 2009 showing just how long nothing has changed.
Examples of differences between Firefox and Chrome
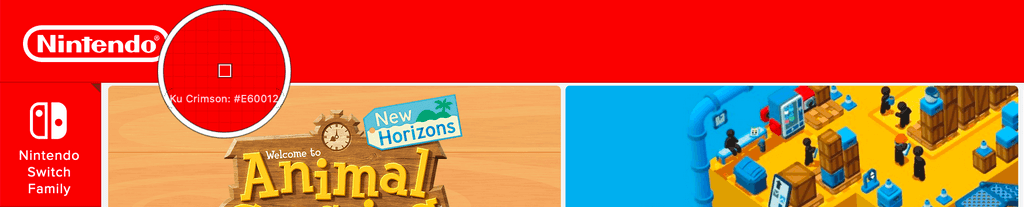
Firefox with no color correction (default settings)

Note how oversaturated the colours are on Firefox's default settings - especially in the reds. If you look at the colour picker, you should see the red in the header is rendered at #E60012. This is the exact HEX value given in the CSS but on a wide gamut monitor it should be colour corrected to display the red the way it was meant to be shown.
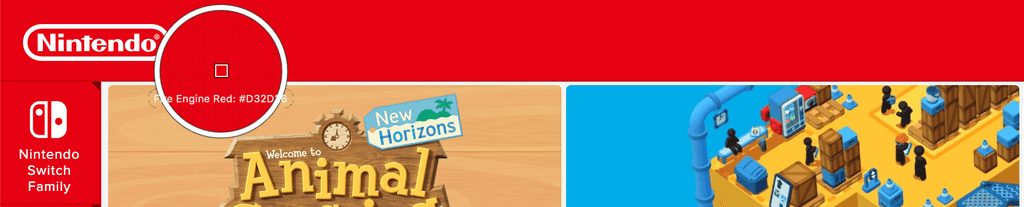
Chrome (default settings)

Chrome uses my MacBook Pro's color profile to apply color correction to the contents rendered on a wide gamut display.
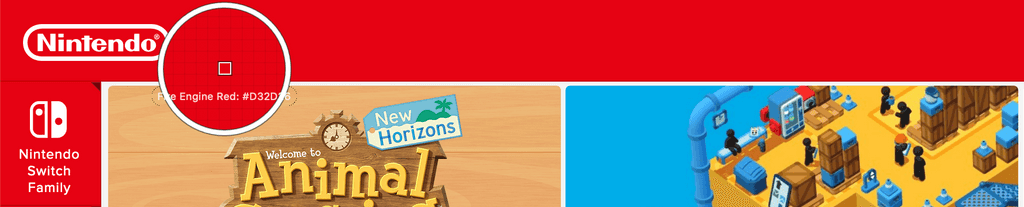
Fully color managed Firefox

Here we have Firefox with the color management settings changed to ensure content Firefox renders is fully managed. This unfortunately does not include videos such as YouTube or Netflix. Sadly, Firefox does not yet apply proper color correction to video content the way Chromium browsers do.
Firefox comparison

This side by side should show the dramatic difference between Firefox settings.
